Catalina Manzo
Portafolio Imagen Escrita
Proyecto final
Formulación
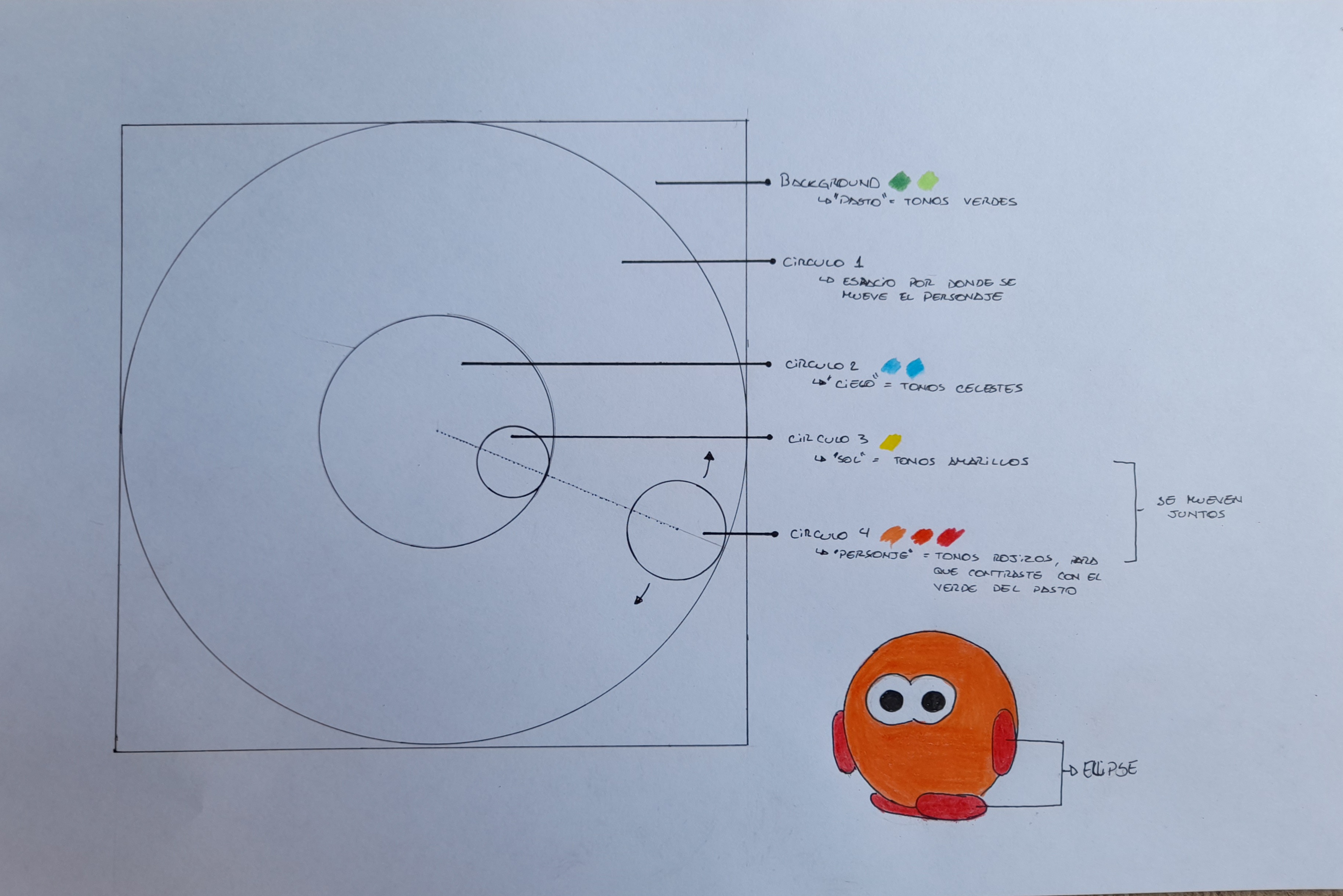
La idea de proyecto consiste en un pequeño juego, de características visuales simples siendo la base de su diseño
el circulo, este construye tanto el mundo del juego como su personaje.
El comportamiento o posición del personaje es definido por el usuario (posición del mouse) y este afecta al mundo,
generando pequeños cambios en el comportamiento de otros elementos del paisaje mediante el uso de variables de [1]
En cuanto a la función del juego, si bien su forma circular le permite jugabilidad infinita, también lo convierte
en un loop. La intención al momento de pensar en este diseño fue crear un elemento interactivo que permita una
distracción debido a su simpleza, intentando lograr la sensación que (personalmente) otorgan las mecánicas de
algunos juegos casuales que no necesariamente buscan “ganar”.
Trabajos del semestre
Primer ejercicio
Ejercicio de iniciación en P5js hecho el lunes o9 de agosto.
Ejercicio Sol LeWitt
Recreación de la obra Wall drawing 289 de Sol LeWitt.
Descripción: Twenty-four lines from the center, twelve lines from the midpoint of each of the sides, twelve lines
from each corner. (The length of the lines and their placement are determined by the drafter.) Veinticuatro lineas
desde el centro, doce líneas desde los puntos medios de cada lado, doce líneas desde cada esquina.
Ejercicio con Slider
Intento 1: Hacer que "aparezca" un arcoiris usando un slider en una elipse.
Triángulo de Serpinski
Figura hecha usando el código del triángulo de Serpinski usado en clases.
Función recursiva
Ejercicio usando funciones recursivas luego de haber estudiado el triángulo de Serpinski
Boids
Se explora el código presentado en clases con el fin de familiarizarse con la función noise y el uso de boids.
Como resultado se obtiene una recreación del fenomeno de soplar las semillas de un diente de león.
Pizarra
Utilizando el código presentado en clases como punto de partida, se crea una especie de pizarra, en la que se
puede hacer dibujos o trazos que luego quedn animados. Se mantienen la mayoria de los elementos de
personalización, por lo que se puede modificar la velocidad, grosor, color, y transparencia del trazo.
Timbre
Ejercicio: Construya un programa que, al hacer click, realice un dibujo (cualquiera) en la posición del mouse,
del mismo modo en que funciona un timbre de goma. Al tercer click, el timbre cambia. Al cuarto click vuelve al
timbre original. Es decir, cada 3, hace un dibujo diferente.